🔑 The Ultimate Visual Guide to OAuth 2.0
OAuth (Open Authorization) is the standard protocol for secure authorization in modern web applications. In this guide, we’ll break it down step by step with visuals, examples, and code snippets to make everything crystal clear.
🔒 Authentication vs. Authorization
Before we dive into OAuth, let’s clarify two key concepts:
- Authentication → Verifying WHO you are.
- Authorization → Checking WHAT you can access.
✨ Example:
- Authentication → Logging into Gmail.
- Authorization → Granting a third-party app access to your Gmail contacts.
✨ What is OAuth and Why is it Needed?
OAuth is an authorization framework that allows third-party apps to access user data without exposing passwords.
🔐 Why OAuth?
- ✅ Security → No need to share passwords.
- ✅ Scalability → Works for APIs, mobile apps, and web apps.
- ✅ Standardized → Used by Google, Facebook, GitHub, etc.
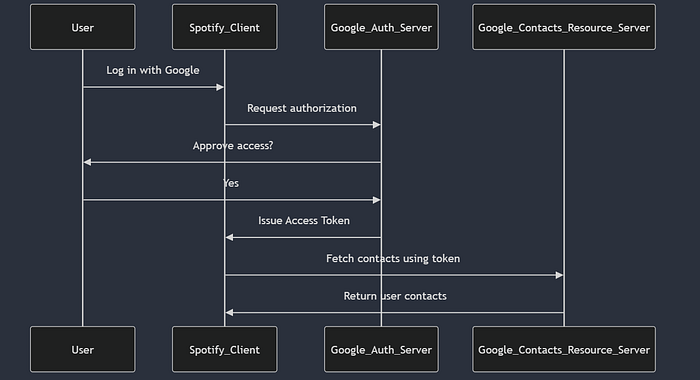
🎉 Real-World Example
When you log into Spotify using Google, you don’t enter your Google password on Spotify. Instead, OAuth allows Google to issue an access token, which Spotify uses to fetch your Google contacts.

💡 OAuth 2.0: The Core Concepts
OAuth involves four key roles:
Resource Owner: The user granting permission.
Client: The app requesting access.
Authorization Server: Issues tokens.
Resource Server: Provides data when given a valid token.
✨ OAuth 2.0 Grant Types (Flows)
OAuth provides different flows based on security needs. Let’s explore them with visuals.
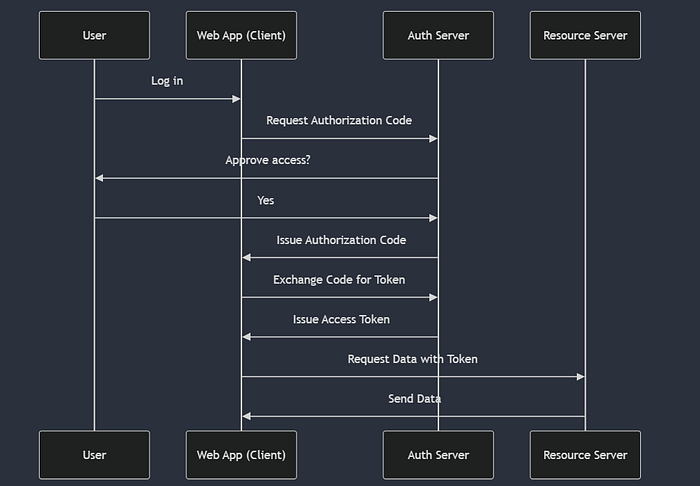
🔑 Authorization Code Flow (Recommended for Web Apps)
- User logs in and approves the app.
2. The app gets a temporary authorization code.
3. The app exchanges the code for an access token.

🔐 Implicit Flow (Deprecated, for JS Apps)
- The access token is issued directly, skipping the authorization code step.
- Security risk: Tokens get exposed in URLs.
⚙️ Client Credentials Flow (For Machine-to-Machine Auth)
- Used when no user is involved (e.g., API-to-API communication).
POST /token
Host: auth.example.com
Content-Type: application/x-www-form-urlencoded
grant_type=client_credentials&client_id=APP_ID&client_secret=APP_SECRET
🪡 Password Grant Flow (Not Recommended)
- User provides username + password directly to the app.
- Security risk: The app must handle credentials.
🚀 Implementing OAuth in Node.js
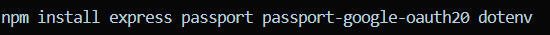
📝 Step 1: Install Dependencies

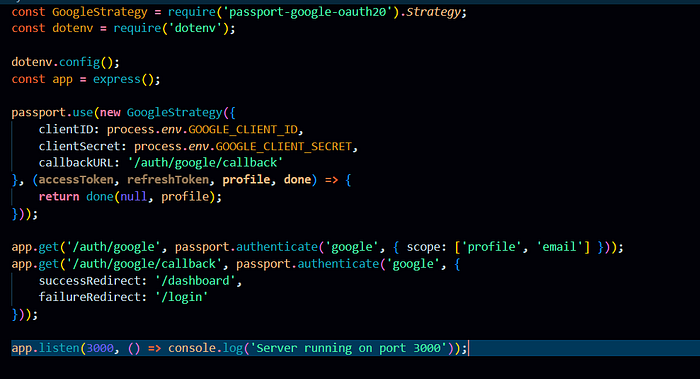
📝 Step 2: Configure Google OAuth in server.js

Step 3: Run the Server
node server.jsNow visit http://localhost:3000/auth/google to log in!
⚡ Security Best Practices & Common Pitfalls
✅ Use PKCE for mobile apps to prevent token interception.
✅ Use short-lived access tokens and refresh tokens.
✅ Store tokens securely, never in localStorage.
✅ Always validate tokens before granting access.
💪 Conclusion
You now understand OAuth 2.0 inside-out! We covered:
- Authentication vs. Authorization
- OAuth fundamentals & real-world examples
- Different OAuth flows
- Implementing OAuth in Node.js
- Security best practices
Want to dive deeper? Check out these resources:
- OAuth 2.0 RFC
- Google OAuth Docs
- Node.js OAuth Example
Ready to build secure apps? Let’s go! 🚀
